I received my draft back yesterday with corrections that needed to be made, and it was just my luck that I have a snow day from work today, so I am putting the final finishing touches on my project. I am so grateful that I am almost done–until I submit my final draft to my professor and print out copies for the university, I will be very anxious! This has been a journey, from the graduate school application process, to the courses I took while recovering from back and neck surgeries, to graduation in May. It will be the first time visiting the campus, and I might decide to stay overnight in the area so I can make it to my departmental ceremony at 8:30am, right before the graduation ceremony. Of course the kids will have to come with me, because it’s a major event, and to encourage them to go beyond that, and perhaps earn a PhD. Yes, it’s never too late, and you’re never too old to attend college!!!
January 13, 2014
January 7th: On this bitterly cold day, I sit here contemplating… how do I write an abstract for this paper. I’m just putting the finishing touches on my paper, like adding the table of contents and the appendices, and now I have to write an abstract. This should have been done already, but after not being able to contact my professor due to the holidays, and the fact that I am working a FT job now, just caused me to backtrack a bit. Now I need to write an abstract, and I have a 40-page paper (so far) to review–I’m tired of looking at it. I just want to finish it.
January 13: I’ve completed the paper’s first draft, including the table of contents and appendices, and I emailed it to my professor last week. This Friday, January 17th is the deadline, and I am not sure what’s going on… I am supposed to defend the thesis before I’m given items to work on for the final draft, and that hasn’t happened yet. So I suppose that if it doesn’t happen, I’ll be officially graduating in May, and I’ll have to register for a class, and pay out of pocket because I have to be enrolled in the semester I intend to graduate in. Had I not started working, I would have completed my work a bit faster, (particularly because I have a 5-hour commute each day), but it was out of necessity that I began working. Either way, I’m graduating in May, so no matter what happens, that’s the good news… Yay!
Posted in Journal
December 21, 2013
I am putting the finishing touches on the website, as per my client’s request, as well as putting the finishing touches on the written portion of my thesis project. She requested that I use a different design for the border of the slideshows, because the “antique book” border was not working for her; add links to the menu page; and add different photos to other sections of the site. I took it upon myself to add a slideshow to the picture gallery, as a placeholder for any new photos she plans on sending me. I also changed the display font to Georgia, and tested a plugin called participants database, where visitors can give us their contact information. I am not sure I’m keeping the plugin but I’d like to test it out a bit more.
I think I got a lot out of this project: I’m confident that with a little more training I could probably design a workable website, definitely while using WordPress, as long as the project isn’t too complicated, and doesn’t require fine tuning. Had the client wanted to use the site with PayPal, I would have used a shopping cart plugin’s shortcodes, and activated a few more pages to create the environment needed for a visitor to order online. It is possible that in the future, the client will want to do this, since she plans to expand her business by renting a space with a bigger kitchen, and space for parties and special events.
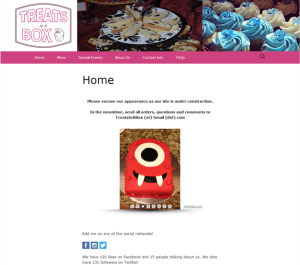
This is what the home page looked like back in July:
And this is what the home page looks like today…I have a slideshow which runs automatically, but pauses when the cursor is placed on it.
It was a pleasure working with my client, and I’m STILL enjoying my early Christmas gift from her–a 3 lb tin of Trinidadian black cake! I have to thank my advisor, Prof Schneider, for his input and guidance during the life of the project, and Dr. Stam for her Research Methods course which helped me put the written portion of my project together. I also have to give thanks to the other professors I had during my two years in the Information Design and Technology program at SUNYIT, because each had a hand in my success, through their instruction.
After my project is done, I will need to defend my thesis, which may happen in early January 2014.
Posted in Journal
December 8, 2013
The last two assignments of my Research Methods course is directly related to my thesis paper, and is helping me put it all together! Now I am researching online tools I can evaluate the website with, to prove or disprove WordPress as an adequate platform for building a website. So far, I am testing for Usability, Performance, Code Quality and Security. And the verdict isn’t in yet.
One test I ran yesterday, Google Page Speed, gave me a 51% for desktop loading speed, and urged me to consider compressing my files on the website. Since I have no control over site compression, I looked for a WordPress plugin that might give me the gzip compression Google Page Speed suggested. The plugin I found hadn’t been tested with the current version of WordPress, but I took a chance and installed it. Today, after running an analysis on the website through Google Page Speed, I was given an 81/100 for desktop, and a 65/100 for mobile. Considering that I don’t have a mobile version of the site, (and I am unsure if I can do it in WordPress), this is good news.
To evaluate the site’s HTML5 Compatibility, I analyzed the website with modern.ie, a tool that “detects common coding practices that may cause compatibility problems or prevent users from getting the best possible experience on a webpage.” Some of the findings include the following:
CSS Prefixes–“We’ve found that this webpage may have missing vendor-specific prefixes or may have implemented vendor-specific prefixes when they are not required in common CSS properties. This may cause compatibility problems with how this webpage renders in Internet Explorer or other modern browsers.”
Browser Detection-“We suggest that you implement feature detection – a practice that first determines if a browser or device supports a specific feature and then chooses the best experience to render based on this information. You may implement feature detection as an alternative to browser detection through a framework like Modernizr or through feature detection code.” The tool says this is important because, “Your users may not be getting this webpage’s best experience in modern browsers like Internet Explorer 9 or 10.”
Optimize Images-“We’ve found that you can save 27289 bytes by optimizing the images on your page. We would like to show you the minimum savings you could make by using an Image Optimization service such as Kraken.io. There are currently 19 images which can be optimized, saving a total of 27289 bytes.” The tool says this is important because unoptimized or uncompressed images can drastically affect how quickly your users can download your web page. Slow-downloading pages have an adverse effect on both user experience and bounce rates, and can also be expensive for users accessing your content from devices such as smartphones and tablets.”
In terms of usability, my website could use some work, and had it not been for the fact that the site was built in WordPress, I might have been able to tweak the site as this tool has suggested. However, I haven’t found any plugins that can accomplish these fixes.
I ran an online tool called W3C Link Checker , and found 1 broken link (a comment feed link by WordPress), 1 link that could not be checked because of robot exclusion rules (the Facebook link was created by one of my social media plugins, and one I would have to check manually), and 1 link that would not allow the test (the Instagram link was also created by one of my social media plugins, and would have to be checked manually). The tool also found 2 permanent redirects: the first was created for Twitter by one of my plugins, and the other was created by WordPress. I think these errors are pretty minor, all things considered.
Using W3C HTML Validator, I tested for Code Quality, and found only 7 errors: three errors pertained to the social media icons generated by one of my plugins; one error referred to another plugin’s slideshow shortcode; the three remaining referred to end tags that were missing, which when I viewed the source code in Firefox, I couldn’t find the errors mentioned.
I might decide to analyze the website further using a few more tools I find on the Web Developer Checklist (http://webdevchecklist.com/), but if I were to stop here, I’d say that, despite not having total control over the website for tweaking purposes and the originality factor, WordPress seems to work…
Posted in Journal
October/November 2013
Right now, I am working on the problem statement for my thesis project. The research methods course I am currently enrolled in requires that we develop a problem statement based on our project, so I am trying to figure this out.
In a previous post, I stated that I had a set of goals for this project, and a couple of those goals were not satisfied for a couple of reasons, primarily E-commerce and Database. I may complete these goals at a later date, depending on what my client’s needs are.
There were a few challenges in recreating this website in WordPress, mainly the learning curve for figuring out what WordPress could do in relation to what my client needed. WordPress allowed me to create a site without knowing how to code. Coding a website requires that you know HTML, and while I did learn a little coding in a previous course, I probably wouldn’t have “finished” the project as successfully (the site is live but I consider it unfinished because I’d like to tweak it a bit more). WordPress themes allowed me to choose what worked for my client–a theme I could customize and add the client’s logo to the header, and the ability to link to the social networks my client used to promote her business. The slideshows for the various pages was created using one of WordPress’ numerous plugins, and a program I downloaded to my computer. I’m a bit leery about using plugins, because anyone can create a plugin, but not all plugins are compatible with the current version of WordPress. Plus I don’t want to bog down the site with various plugins that might adversely interact with one another. Not sure if this has ever happened, but I don’t want to ruin the site accidentally. I’ve deactivated any plugins I don’t need at the moment.
WordPress is great if you want to get up and running with a blog or website, but for detail work, it isn’t the best. For instance, if I had coded the website from scratch, I would have been able to change the font style very quickly. But on WordPress, you have to look through the coding very carefully to make sure you’re not switching some formatting you actually wish to keep, and you have to make a note of where you made the change in the event you need to revert back to the default setting.
Posted in Journal
September 2013
Since my last post, I’ve added quite a bit of information on the website: I’ve created slideshows for the additional pages my client asked for; I added photos to the sections that did not necessarily require a slideshow; I added text to the sections, as per my client’s request. The client sent me several emails with photos attached, which I used throughout the website. There are a few things I’d like to change, like the font style for the body text, and replacing /deleting pages that are redundant. Since recreating the website for my client, they’ve increased their likes on Facebook as well as their Twitter followers.
The goals for this project were to create a website that my client could showcase her baked goods, and increase sales. Initially, we were thinking that the site could be used for E-commerce, too, but my client prefers to take orders via email at the moment. Perhaps when she gets a storefront, she will consider doing mail order and use the site for sales. I had planned to create a way my client could increase her customer base by collecting potential customers information online. I haven’t figured out how this will be done yet, since I am unsure how the client is currently storing her client information. The client uses Facebook, Twitter and Instagram to promote her business. And having a website promotes her business even further. If you Google “Treats In A Box,” you will find that my client’s Facebook page appears first on the list, their website appears third, and their Twitter page appears fourth. Based on Search Engine Optimization standards, this is a very good thing for my client.
Weekly Journal (August 11, 2013)
Week ending August 11, 2013: I emailed my client in regards to the website again. Initially, I asked them to view the website to see what I had completed so far, and asked that they send me the information to fill their pages, and then I hadn’t heard from them. I figured it was because they were overwhelmed with the task, as well as baking to fill their orders. After speaking with my aunt (a retired teacher, and one of my top supporters!), I realized that if I left it to my client, I might be stuck in the middle of my project. So I emailed my client, and let them know that they can send me information for the pages as they complete them, so I can work on something as well. And I also reassured them that everything was a work in progress, and we can perfect things as we go. And thankfully, they understood… they sent me photos to recreate the slideshow, and a couple of new photos for the banner. They also decided upon the tabs they wished to use, as well as information to be added to a couple of the pages. So far, I’ve completed and uploaded the banner, and will spend the following week on the other photos and the pages. Since my advisor suggested that I complete my project by October, so I will be all set to graduate in December, I feel some pressure to get this done. Plus, I still have a 25-page paper to write to supplement the project. Hopefully, I’ll be done soon…
Posted in Journal
Weekly Journal (August 4, 2013)
Week ending August 4, 2013: I spent my week working on the coding in WordPress, and I’ve had a little success, but for the most part, I’ve been frustrated with it all. I thought it was going to be easier to code the plugins and css page, but I was wrong. I used w3cschools.com as well as my trusty Google to help me along the way. Initially, I was using the theme Twenty Twelve, and had loaded up the client’s logo into the header. I thought I could find a way to create a box next to the logo, but it wasn’t working for me. When I Googled to find a better way to create the header, I realized I could simply create a banner-like header in Photoshop, and load the logo with the corresponding photos that way. And after a few tries, I was happy with the results.
I am not sure why I decided to fiddle with the functions.php page, but I am sure there was a good reason why based on what I had been reading. Unfortunately, once I did that, I lost functionality of my page. Even when I deleted my additions to that page, my site still wouldn’t load. When I searched online, I found that this particular error does occur, but I didn’t see a way to fix it, so I had to manually change the theme through the database, to the default theme. Once I gained control of the site again, I attempted to reload the theme Twenty Twelve. I still got the same error message as before. So I regained access to the page manually, by changing it in the database once again, and loaded a different theme: Twenty Thirteen. I found that this theme worked even better for my needs because it already had a pull down menu built-in. All I had to do was change the color scheme to match the logo, and recreate the header banner using the new dimensions. Although my client has told me that they will be using different photos in the slideshow I uploaded, and in the banner (I suppose), at least they can see what I’ve done so far.
I would like to play around with different typefaces than what I have assigned to the site. Maybe using a sans serif font for the menu, using a different serif font for the body text, and experimenting with text color. The client is working on getting me the new photos and the text for each section. I’m looking forward to getting this project completed!
Posted in Journal
Weekly Journal (July 28, 2013)
Week ending July 28, 2013: On codex.wordpress.org, I found a great article on CSS Troubleshooting. Aside from backup, backup, backup your data reminders, the article gives several ways to isolating your CSS problems: You can either box your sections, by adding a border color to each of your sections, so when you refresh your page, you will be able to see which sections in the CSS code corresponds with the section on your page you’re having problems with. Or you can highlight the sections, to allow the problem to jump right out at you, by adding color to the text in each section, or by adding a background color to the text in each section.
If you are very comfortable with coding, you could try the “slash and burn” technique, which is listed as “The Last Resort”. It requires that you copy your source code into a text file, save as junk.html, and left open throughout the entire process. You would copy the graphics to the same test folder, and the CSS file to the same test folder. Then in the junk.html file, change the style sheet reference to <link rel=”style sheet” type=”text/css” href=”style.css”> After saving junk.html text file (and remembering to leave it open throughout the entire process), you move to where you believe the trouble begins, move to the section above it and highlight the entire section from the opening and closing tags, and CUT the section. Save the file, then refresh the page in your browser. You should see the section missing from your page. Check to see if it fixed the problem or if it went away. If yes, then you know this section is your problem. If the problem is still there, then go to the junk.html text file, and PASTE the deleted section back into the file, and move on to the section above it, or below it, and repeat the steps from CUT to PASTE.
I find this information extremely useful particularly because of the way CSS file is written in WordPress. The coding isn’t neat or pretty. I was also made aware, by this article, that the html coding is handled in the .PHP files, The HTML code and references that hold the structure of the WordPress page are generally found in the index.php file in the Theme folder. For help modifying those files, I’ve read the following articles: http://codex.wordpress.org/Using_Themes and http://codex.wordpress.org/Category_Templates. The more I read, the more confident I am that I can create a site my client and I will be happy with.
Posted in Journal
Weekly Journal (July 21, 2013)
Week ending July 21, 2013: I am still reading up on my CSS coding as well as .php, and see that there is a lot for me to grasp. I also reviewed the notes I took at my first meeting with the client, and visited those websites she had mentioned. There were specific elements from each website that she liked: like the way the mailing list registration pops up after a few moments at Crumbs.com; the crisp, clean white background of GeorgetownCupcake.com, and the menu bar MarthaStewart.com had for a few months. The client has many offerings for sale, so I have to figure out how to fit the menu items in a way that makes sense. Not only does she have cakes, pies and cookies, but seasonal jams and jellies she makes herself. Her specialty items include wedding cakes and “black cake” which is a West Indian fruit cake with a kick.
Posted in Journal